


ONCOCARD
ONCOCARD
Oncology treatment responsive app
Oncology treatment responsive app
Applying UX foundations to find digital solutions that provide support and resources to individuals undergoing oncology treatment. The main goal is to ease the burden of cancer treatment and help patients focus on their recovery.
My role
UX Designer UX Researcher UI Designer
Industries
Health & Oncology
Timeline
December 2022
Deliverable
Mobile responsive web platform
Introduction
Introduction
Introduction
The OncoCard project represents an initiative aimed at leveraging user experience design to address the critical needs of oncology patients during the initial stages of cancer treatment. With a focus on enhancing the digital consultation process, OncoCard seeks to revolutionize the way patients navigate and manage their treatment journey, ultimately aiming to significantly improve their quality of life.
The OncoCard project represents an initiative aimed at leveraging user experience design to address the critical needs of oncology patients during the initial stages of cancer treatment. With a focus on enhancing the digital consultation process, OncoCard seeks to revolutionize the way patients navigate and manage their treatment journey, ultimately aiming to significantly improve their quality of life.
The OncoCard project represents an initiative aimed at leveraging user experience design to address the critical needs of oncology patients during the initial stages of cancer treatment. With a focus on enhancing the digital consultation process, OncoCard seeks to revolutionize the way patients navigate and manage their treatment journey, ultimately aiming to significantly improve their quality of life.
Tools used
Tools used
Tools used
- Figma & Figjam - Google Docs - Miro
- Figma & Figjam - Google Docs - Miro
- Figma & Figjam - Google Docs - Miro



Design Process
Design Process
Design Process
The design process for OncoCard was guided by a user-centric approach followed by design thinking steps, which prioritized understanding the needs and preferences of oncology patients. Through iterative design cycles, simplicity, accessibility, and effectiveness were emphasized in every aspect of the potential solutions.
The design process for OncoCard was guided by a user-centric approach followed by design thinking steps, which prioritized understanding the needs and preferences of oncology patients. Through iterative design cycles, simplicity, accessibility, and effectiveness were emphasized in every aspect of the potential solutions.
The design process for OncoCard was guided by a user-centric approach followed by design thinking steps, which prioritized understanding the needs and preferences of oncology patients. Through iterative design cycles, simplicity, accessibility, and effectiveness were emphasized in every aspect of the potential solutions.
Research Findings
Research Findings
Research Findings
Cancer affects millions of people worldwide, making it a significant global health concern. Cancer care presents various challenges, including difficulties managing treatment information and scheduling appointments, as well as limited availability of telemedicine services for remote consultations, emotional distress, information overload, communication gaps, and fragmented care.
Cancer affects millions of people worldwide, making it a significant global health concern. Cancer care presents various challenges, including difficulties managing treatment information and scheduling appointments, as well as limited availability of telemedicine services for remote consultations, emotional distress, information overload, communication gaps, and fragmented care.
Cancer affects millions of people worldwide, making it a significant global health concern. Cancer care presents various challenges, including difficulties managing treatment information and scheduling appointments, as well as limited availability of telemedicine services for remote consultations, emotional distress, information overload, communication gaps, and fragmented care.
These are the oncology pain points related to lack of technology: • Lack of access to electronic health records (EHRs) or digital platforms for managing treatment information, appointments, and communication with healthcare providers. • Limited availability of telemedicine services for remote consultations and follow-ups, particularly in rural or underserved areas. • Challenges in coordinating care among multiple healthcare providers and specialists due to fragmented information systems.
These are the oncology pain points related to lack of technology: • Lack of access to electronic health records (EHRs) or digital platforms for managing treatment information, appointments, and communication with healthcare providers. • Limited availability of telemedicine services for remote consultations and follow-ups, particularly in rural or underserved areas. • Challenges in coordinating care among multiple healthcare providers and specialists due to fragmented information systems.
These are the oncology pain points related to lack of technology: • Lack of access to electronic health records (EHRs) or digital platforms for managing treatment information, appointments, and communication with healthcare providers. • Limited availability of telemedicine services for remote consultations and follow-ups, particularly in rural or underserved areas. • Challenges in coordinating care among multiple healthcare providers and specialists due to fragmented information systems.









Problems that we can solve
Problems that we can solve
Problems that we can solve
• Complex Treatment Schedules where patients struggle to manage intricate treatment schedules, leading to missed appointments and treatment gaps.
• Complex Treatment Schedules where patients struggle to manage intricate treatment schedules, leading to missed appointments and treatment gaps.
• Complex Treatment Schedules where patients struggle to manage intricate treatment schedules, leading to missed appointments and treatment gaps.
• Communication Challenges such as difficulties in effectively communicating feelings and concerns with healthcare providers, family members, and friends, and connecting to other people that faces oncology treatment.
• Communication Challenges such as difficulties in effectively communicating feelings and concerns with healthcare providers, family members, and friends, and connecting to other people that faces oncology treatment.
• Communication Challenges such as difficulties in effectively communicating feelings and concerns with healthcare providers, family members, and friends, and connecting to other people that faces oncology treatment.
• Document Loss or Misplacement where patients may experience challenges in maintaining and accessing important medical documents, such as test results, treatment plans, and imaging reports.
• Document Loss or Misplacement where patients may experience challenges in maintaining and accessing important medical documents, such as test results, treatment plans, and imaging reports.
• Document Loss or Misplacement where patients may experience challenges in maintaining and accessing important medical documents, such as test results, treatment plans, and imaging reports.
The Goals
The Goals
The Goals
Create a mobile and web platform that improves the patients experience in cancer care.
Create a mobile and web platform that improves the patients experience in cancer care.
Create a mobile and web platform that improves the patients experience in cancer care.
The project aims to address issues through a digital app that provides an oncology card with personal and important data, considering the numerous challenges, from emotional distress to managing treatment schedules and coordinating care. This solution streamlines scheduling, provides peer support, simplifies information access, and enhances care coordination, ultimately improving patient outcomes and experience.
The project aims to address issues through a digital app that provides an oncology card with personal and important data, considering the numerous challenges, from emotional distress to managing treatment schedules and coordinating care. This solution streamlines scheduling, provides peer support, simplifies information access, and enhances care coordination, ultimately improving patient outcomes and experience.
The project aims to address issues through a digital app that provides an oncology card with personal and important data, considering the numerous challenges, from emotional distress to managing treatment schedules and coordinating care. This solution streamlines scheduling, provides peer support, simplifies information access, and enhances care coordination, ultimately improving patient outcomes and experience.



Personas
Personas
Personas
Forming a deeper understanding of users' goals, needs, experiences, and behaviors. I created 2 personas for each of our user segments.
They were based on user interviews and surveys, and I kept updating them throughout the project as I gathered more data.
I used these personas whenever I needed to step out and reconsider the initial ideas.
Forming a deeper understanding of users' goals, needs, experiences, and behaviors. I created 2 personas for each of our user segments.
They were based on user interviews and surveys, and I kept updating them throughout the project as I gathered more data.
I used these personas whenever I needed to step out and reconsider the initial ideas.
Forming a deeper understanding of users' goals, needs, experiences, and behaviors. I created 2 personas for each of our user segments.
They were based on user interviews and surveys, and I kept updating them throughout the project as I gathered more data.
I used these personas whenever I needed to step out and reconsider the initial ideas.






Wireframing
Wireframing
Wireframing
After conducting research, I decided to jump straight into the interface design. My goal was to deliver an approach UI layout, organized and minimalistic. Then, I searched for healthcare apps to use as a reference and found a way to enhance these visual elements. Soon I started wire-framing!
After conducting research, I decided to jump straight into the interface design. My goal was to deliver an approach UI layout, organized and minimalistic. Then, I searched for healthcare apps to use as a reference and found a way to enhance these visual elements. Soon I started wire-framing!
After conducting research, I decided to jump straight into the interface design. My goal was to deliver an approach UI layout, organized and minimalistic. Then, I searched for healthcare apps to use as a reference and found a way to enhance these visual elements. Soon I started wire-framing!
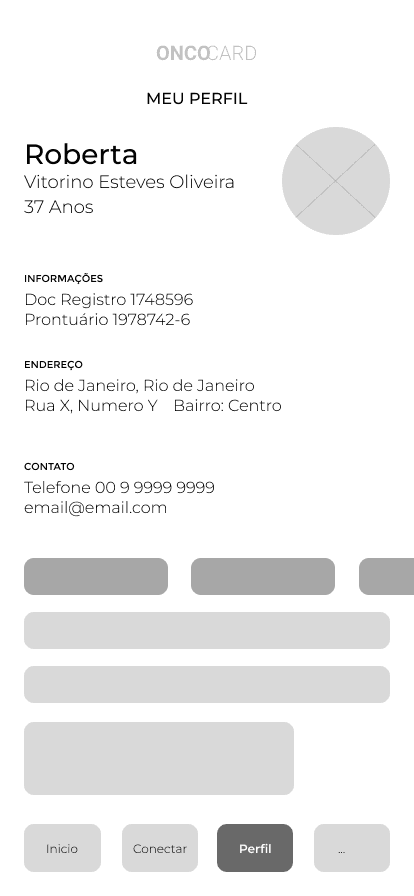
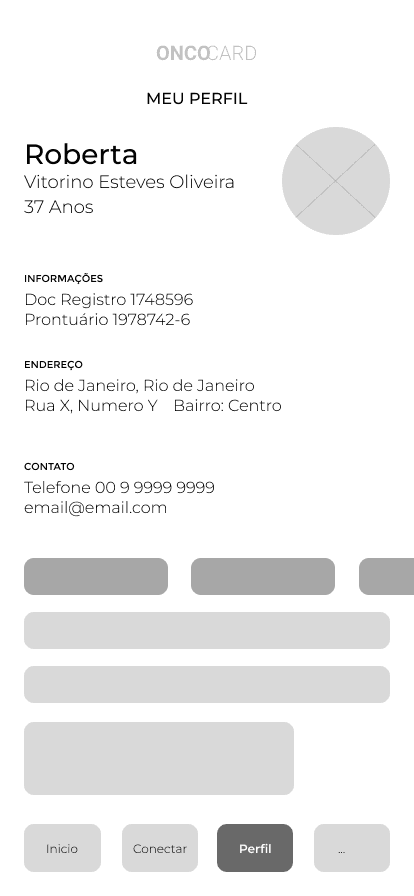
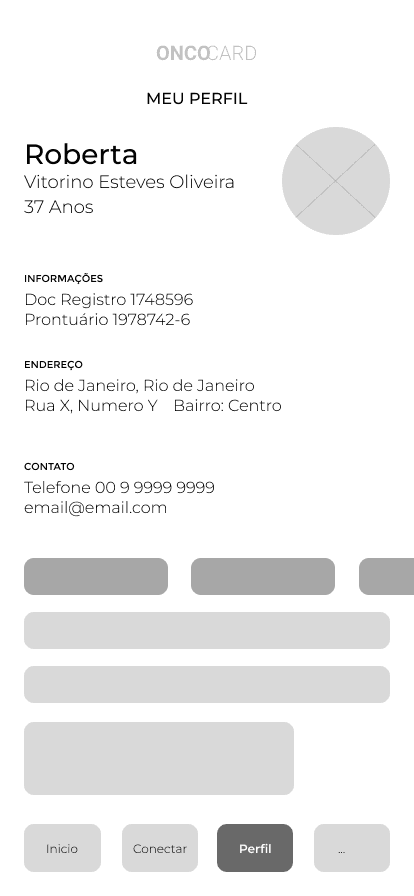
I translated my first sketches into low-fidelity wireframes through the Figma tool. Then, I improved them by adding some relevant information such as name, ID, age, address, and patient's key data. At this stage, the wireframes were defined enough for some user testing. Based on 2 tests, I’ve made a few alternations and moved on to creating high-fidelity prototypes.
I translated my first sketches into low-fidelity wireframes through the Figma tool. Then, I improved them by adding some relevant information such as name, ID, age, address, and patient's key data. At this stage, the wireframes were defined enough for some user testing. Based on 2 tests, I’ve made a few alternations and moved on to creating high-fidelity prototypes.
I translated my first sketches into low-fidelity wireframes through the Figma tool. Then, I improved them by adding some relevant information such as name, ID, age, address, and patient's key data. At this stage, the wireframes were defined enough for some user testing. Based on 2 tests, I’ve made a few alternations and moved on to creating high-fidelity prototypes.







Once the usability issues were resolved, I moved on to design the final screens in Figma. My goal was to create a visual identity that’s aligned with the healthcare field and oncology, based on blue color. Also, I’ve checked the competition and took a deep dive into my catalog of references for inspiration. Minimalistic light styles were explored to design mobile and web versions.
Once the usability issues were resolved, I moved on to design the final screens in Figma. My goal was to create a visual identity that’s aligned with the healthcare field and oncology, based on blue color. Also, I’ve checked the competition and took a deep dive into my catalog of references for inspiration. Minimalistic light styles were explored to design mobile and web versions.
Once the usability issues were resolved, I moved on to design the final screens in Figma. My goal was to create a visual identity that’s aligned with the healthcare field and oncology, based on blue color. Also, I’ve checked the competition and took a deep dive into my catalog of references for inspiration. Minimalistic light styles were explored to design mobile and web versions.






Information Architecture
Information Architecture
Information Architecture
A well-defined information architecture provides a scalable framework that can adapt to the evolving needs of both users and the project itself, ensuring long-term success and growth. That's why I added information architecture into my project, to serve as the backbone for organizing and structuring complex information in a way that enhances user understanding and engagement.
A well-defined information architecture provides a scalable framework that can adapt to the evolving needs of both users and the project itself, ensuring long-term success and growth. That's why I added information architecture into my project, to serve as the backbone for organizing and structuring complex information in a way that enhances user understanding and engagement.
A well-defined information architecture provides a scalable framework that can adapt to the evolving needs of both users and the project itself, ensuring long-term success and growth. That's why I added information architecture into my project, to serve as the backbone for organizing and structuring complex information in a way that enhances user understanding and engagement.



By carefully designing the layout, navigation, and categorization of content, information architecture streamlines the user journey, making it easier for users to find what they need efficiently. This thoughtful approach not only improved usability but also contributed to higher levels of user satisfaction and retention.
Mockups
Mockups
Mockups
Following the design thinking process to develop this project, I finally reached the mockup stage, where all wireframes were thoroughly validated. From this process, I selected the final mockup design to build the prototype and finish the digital product.
Following the design thinking process to develop this project, I finally reached the mockup stage, where all wireframes were thoroughly validated. From this process, I selected the final mockup design to build the prototype and finish the digital product.
Following the design thinking process to develop this project, I finally reached the mockup stage, where all wireframes were thoroughly validated. From this process, I selected the final mockup design to build the prototype and finish the digital product.




















Finals
Finals
Finals
The resulting user-friendly app simplifies patient journeys, streamlining scheduling, offering peer support, and enhancing care coordination. This project is poised to profoundly help the lives of oncology patients, empowering them throughout treatment. With OncoCard, obtaining a diagnostic card is now simpler and more comfortable.
The resulting user-friendly app simplifies patient journeys, streamlining scheduling, offering peer support, and enhancing care coordination. This project is poised to profoundly help the lives of oncology patients, empowering them throughout treatment. With OncoCard, obtaining a diagnostic card is now simpler and more comfortable.
The resulting user-friendly app simplifies patient journeys, streamlining scheduling, offering peer support, and enhancing care coordination. This project is poised to profoundly help the lives of oncology patients, empowering them throughout treatment. With OncoCard, obtaining a diagnostic card is now simpler and more comfortable.
Impacts
Impacts
Impacts
The project profoundly influenced my role as a UX designer, highlighting the critical importance of empathy in design. Understanding their unique needs was pivotal in creating a solution that truly addresses their challenges. The project underscored the iterative nature of design, showing the value of continuous improvement through testing and refinement. Moving forward, these lessons will guide my approach, prioritizing user-centricity and constant adaptation to create impactful solutions. The impact caused by this case study serves as a valuable resource, it will support new researchers and developers in designing future oncology digital products.
The project profoundly influenced my role as a UX designer, highlighting the critical importance of empathy in design. Understanding their unique needs was pivotal in creating a solution that truly addresses their challenges. The project underscored the iterative nature of design, showing the value of continuous improvement through testing and refinement. Moving forward, these lessons will guide my approach, prioritizing user-centricity and constant adaptation to create impactful solutions. The impact caused by this case study serves as a valuable resource, it will support new researchers and developers in designing future oncology digital products.
The project profoundly influenced my role as a UX designer, highlighting the critical importance of empathy in design. Understanding their unique needs was pivotal in creating a solution that truly addresses their challenges. The project underscored the iterative nature of design, showing the value of continuous improvement through testing and refinement. Moving forward, these lessons will guide my approach, prioritizing user-centricity and constant adaptation to create impactful solutions. The impact caused by this case study serves as a valuable resource, it will support new researchers and developers in designing future oncology digital products.
What I Learned
What I Learned
What I Learned
Delving into the project, I quickly realized the significance of empathetic understanding, aligning with specific user needs, and navigating through each step of the design process meticulously. Through ideation, I discovered the transformative potential of exploring diverse ideas, regardless of their initial unconventional nature. This phase emphasized the importance of rigorous testing to validate the utility of these concepts, ultimately reinforcing the iterative nature of problem-solving. Furthermore, my involvement in developing the OncoCard app underscored the necessity of actively addressing user frustrations and adapting goals as challenges emerged. It reaffirmed my belief that with a relentless commitment to understanding user needs and a dedication to innovation, we can overcome obstacles and create solutions that truly make a difference in people's lives.
Delving into the project, I quickly realized the significance of empathetic understanding, aligning with specific user needs, and navigating through each step of the design process meticulously. Through ideation, I discovered the transformative potential of exploring diverse ideas, regardless of their initial unconventional nature. This phase emphasized the importance of rigorous testing to validate the utility of these concepts, ultimately reinforcing the iterative nature of problem-solving. Furthermore, my involvement in developing the OncoCard app underscored the necessity of actively addressing user frustrations and adapting goals as challenges emerged. It reaffirmed my belief that with a relentless commitment to understanding user needs and a dedication to innovation, we can overcome obstacles and create solutions that truly make a difference in people's lives.
Delving into the project, I quickly realized the significance of empathetic understanding, aligning with specific user needs, and navigating through each step of the design process meticulously. Through ideation, I discovered the transformative potential of exploring diverse ideas, regardless of their initial unconventional nature. This phase emphasized the importance of rigorous testing to validate the utility of these concepts, ultimately reinforcing the iterative nature of problem-solving. Furthermore, my involvement in developing the OncoCard app underscored the necessity of actively addressing user frustrations and adapting goals as challenges emerged. It reaffirmed my belief that with a relentless commitment to understanding user needs and a dedication to innovation, we can overcome obstacles and create solutions that truly make a difference in people's lives.
Designing simple and effective solutions to creating meaningful and enjoyable experiences for users
Proudly created by Riller Beata | UX Designer
Designing simple and effective solutions to creating meaningful and enjoyable experiences for users
Proudly created by Riller Beata | UX Designer
Designing simple and effective solutions to creating meaningful and enjoyable experiences for users
Proudly created by Riller Beata | UX Designer